- Mise en forme JVCode
- Afficher les avatars
- Afficher les signatures
- Afficher les spoilers
- Miniatures Noelshack
Sujet : [Utilité publique] Evitez au maximum les spoils !! v2
Bonjour à tous,
Mon précédent topic a été admined, je le refais ici, de manière plus complète et construite afin de vous permettre d'éviter le plus possible les spoils, cette solution n'est pas efficace à 100% mais elle a le mérite de fonctionner dans les cas les plus répandus (Spoils en MP ou en titre de topic)
Un des problèmes soulevé par les admins était que certains allaient sûrement activer l'option, l'oublier et se plaindre que leurs MP bugs, ce point a été réglé de la façon suivante

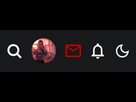
Dorénavant, l'enveloppe des MP ne disparaît pas mais s'affiche en rouge, vous permettant de vous rendre compte que l'extension est activée. De plus, vos MP restent facilement disponibles par rapport à la version précédente, avec une petite subtilité.

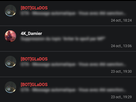
Les titres des MP sont floutés, ainsi, en fonction de l'expediteur, vous pouvez l'estimer comme étant de confiance ou non avant d'ouvrir. Aussi, passer votre souris sur le titre du MP le révèlera progressivement, vous permettant de voir et flouter à nouveau si ça spoil.


Cette nouvelle version de la .CSS fonctionne également dans le menu des messages privés, ainsi que les topics.
Pour les pseudos, ça devient compliqué, car masquer les pseudos ne vous permettra pas de déterminer si oui ou non, un topic peut-être foireux, néanmoins, la fonctionnalité existe et peut-être desactivée facilement, tout sera indiqué ici, ainsi qu'en commentaire sur la CSS
Abordons le sujet numéro 1, comment installer l'extension "Stylus"
Edge
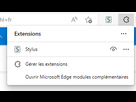
- Ouvrez le menu "paramètres" et cliquez sur Extensions, cliquez ensuite sur "Gérer les extensions"


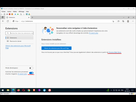
- Cliquez ensuite en bas à droite sur "Autoriser les extensions provenant d'autres magasins", ça vous permettra d'activer les extensions du Chrome Store. Cliquez ensuite sur le lien vers le Chrome Store

- Rendez-vous en bas de ce chapitre pour ouvrir la page de téléchargement de l'application "Stylus", permettant de personnaliser l'affichage de n'importe quel site, cliquez sur "Ajouter à Chrome"

- Cliquez ensuite sur "Ajouter l'extension"
- L'extension est ajouée à Edge et vous pouvez l'afficher en cliquant sur la pièce de puzzle

Chrome
- Rendez-vous sur la page de l'extension et cliquer sur "Ajouter à Chrome", "ajouter l'extension", simple, carré

- Comme pour Edge, on clique sur la pièce de puzzle pour épingler et afficher l'extension

Opera
- Tout pareil que Chrome, on clique sur "Ajouter à Chrome", "Ajouter l'extension" et elle peut aussi être épinglée pour être affichée

Brave
- Littéralement la même chose que Chrome, jusqu'à la pièce de puzzle

Vivaldi
- On connait la chanson, lien, ajouter à Chrome, sauf qu'ici, l'icône est directement affichée

Les 3 navigateurs suivants étant des modifications de Firefox, ils passeront donc par les extension Mozilla, Stylus y est aussi présent.
Firefox, TOR, LibreWolf
- Suivez le lien en bas de ce chapitre pour ouvrir la page de l'extension, cliquez sur "Ajouter à Firefox"

- Cliquez pour ajouter l'extension, libre à vous de lui permettre de s'executer ou non en session privée

Liens pour le téléchargement
Chrome Store:https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne?hl=fr
Mozilla:https://addons.mozilla.org/fr/firefox/addon/styl-us/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search
![]() A partir de là, vous avez l'application Stylus, celle-ci permet d'utiliser des .CSS personnalisées sur n'importe quel site, y compris JVC.
A partir de là, vous avez l'application Stylus, celle-ci permet d'utiliser des .CSS personnalisées sur n'importe quel site, y compris JVC.
Aussi, l'application étant la même sur tous les navigateurs, la suite sera faite sour Firefox, mais devrait être identique chez vous ![]()
Appliquer le thème
- Cliquez sur l'icône en forme de "S" pour ouvrir l'application Stylus, survolez l'URL de JVC et cliquer sur "Jeuxvideo.com" pour écrire un thème qui va s'appliquer à toutes les pages de JVC

- Nommez le thème comme vous le désirez et ajoutez le code suivant
/* Cette section concerne exclusivement le floutage des MP et la couleur rouge de l'enveloppe */
.headerAccount__dropdownItemLabel.stretched-link.js-header-open-notif{filter: blur(4px);}
.headerAccount__dropdownItemLabel.stretched-link.js-header-open-notif:hover{transition: filter 2s;filter: blur(0px);}
.row-mp.lu>.sujet-msg:hover{transition: filter 2s;filter: blur(0px);}
.row-mp.lu>.sujet-msg{filter:blur(2px);}
.headerAccount__pm.js-header-menu-dropdown.js-header-mp>.icon-pm{color:#bd0000;}
/* Cette section concerne le floutage des noms d'auteurs de chaque topic */
.xXx.text-user.topic-author{filter: blur(4px);}
.xXx.text-user.topic-author:hover{transition: filter 2s;filter: blur(0px);}
/* Cette section concerne les titres de topics */
.lien-jv.topic-title.stretched-link{filter: blur(4px);}
.lien-jv.topic-title.stretched-link:hover{transition: filter 2s;filter: blur(0px);} 
Sauvegardez le thème et vous voyez désormais les modifications apportes aux topics et MP ![]()
Chaque section est accompagnée d'un commentaire, si vous désirez désactiver un effet, mettez le code à désactiver entre les balises "/* */" comme c'est fait dans le code ![]()
Pour une GDC sans spoils ! 
Désolé d'avoir niqué ton business "oulala" 
Désactiver le floutage des MP
/* Cette section concerne exclusivement le floutage des MP et la couleur rouge de l'enveloppe
.headerAccount__dropdownItemLabel.stretched-link.js-header-open-notif{filter: blur(4px);}
.headerAccount__dropdownItemLabel.stretched-link.js-header-open-notif:hover{transition: filter 2s;filter: blur(0px);}
.row-mp.lu>.sujet-msg:hover{transition: filter 2s;filter: blur(0px);}
.row-mp.lu>.sujet-msg{filter:blur(2px);}*/
.headerAccount__pm.js-header-menu-dropdown.js-header-mp>.icon-pm{color:#bd0000;}Désactiver le floutage des topics
/* Cette section concerne les titres de topics
.lien-jv.topic-title.stretched-link{filter: blur(4px);}
.lien-jv.topic-title.stretched-link:hover{transition: filter 2s;filter: blur(0px);}*/Désactiver le floutage des pseudos
/* Cette section concerne le floutage des noms d'auteurs de chaque topic
.xXx.text-user.topic-author{filter: blur(4px);}
.xXx.text-user.topic-author:hover{transition: filter 2s;filter: blur(0px);}*/Un grand merci à toi !
Je vis très mal le fait d’être sur iPhone avec vos « extensions » et script ![]()
Le 26 octobre 2022 à 13:17:41 :
Je vis très mal le fait d’être sur iPhone avec vos « extensions » et script
![]() Ah dur, mais en vrai, si tu peux télécharger au moins Firefox, ça devrait fonctionner
Ah dur, mais en vrai, si tu peux télécharger au moins Firefox, ça devrait fonctionner ![]()
Le 26 octobre 2022 à 13:16:42 :
Un grand merci à toi !
![]() Pas de problèmes, si ça peut aider certains à ne pas se faire gâcher leur jeu
Pas de problèmes, si ça peut aider certains à ne pas se faire gâcher leur jeu ![]()
Le 26 octobre 2022 à 13:17:41 :
Je vis très mal le fait d’être sur iPhone avec vos « extensions » et script
![]() J'ai vu qu'il était possible d'avoir des extensions sur Safari, si tu arrives à en trouver une permettant l'application de CSS personnalisées, ça devrait le faire, le code ne change pas
J'ai vu qu'il était possible d'avoir des extensions sur Safari, si tu arrives à en trouver une permettant l'application de CSS personnalisées, ça devrait le faire, le code ne change pas ![]()
Dommage qu'il n'y ait pas eu toute cette mise en place pour halo Infinite ![]()
Super utile merci.
Le 26 octobre 2022 à 13:51:12 :
Possibilité d'avoir ça via uBlock ou Tampermonkey/Greasemonkey ?
![]() uBlock est trop direct dans son approche, il va delete chaque truc que tu veux "cacher"
uBlock est trop direct dans son approche, il va delete chaque truc que tu veux "cacher"
Tampermonkey/Greasemonkey appliquent des modifications en Javascript, ça doit être faisable mais j'ai pas encore essayé ![]()
Le 26 octobre 2022 à 13:51:00 :
Dommage qu'il n'y ait pas eu toute cette mise en place pour halo Infinite
![]() Pour être tout à fait honnête, j'ai fait ça pour me protéger des spoils de God of war, j'en ai juste profité pour partager l'info plutôt que de faire ça dans mon coin
Pour être tout à fait honnête, j'ai fait ça pour me protéger des spoils de God of war, j'en ai juste profité pour partager l'info plutôt que de faire ça dans mon coin ![]()
Salut, super initiative merci ![]()
On peut customiser les titres de topics que l'on veut flouter ?
Le 26 octobre 2022 à 14:06:57 :
Salut, super initiative merciOn peut customiser les titres de topics que l'on veut flouter ?
![]() Je ne pense pas, les selecteurs CSS fonctionnent par classes, c'est tout ou rien il me semble
Je ne pense pas, les selecteurs CSS fonctionnent par classes, c'est tout ou rien il me semble
Par contre, si tu veux que le "défloutage" soit plus rapide quand tu passes ta souris sur les éléments, tu peux modifier la valeur des transitions ![]()
{transition: filter 20s;filter: blur(0px);} Pour une giga longue transition de 20s
{transition: filter 0.5s;filter: blur(0px);} Pour une transition d'une demi-seconde
Le 26 octobre 2022 à 14:10:40 :
Le 26 octobre 2022 à 14:09:57 :
Le 26 octobre 2022 à 14:06:57 :
Salut, super initiative merciOn peut customiser les titres de topics que l'on veut flouter ?
Je ne pense pas, les selecteurs CSS fonctionnent par classes, c'est tout ou rien il me semble
Par contre, si tu veux que le "défloutage" soit plus rapide quand tu passes ta souris sur les éléments, tu peux modifier la valeur des transitions
{transition: filter 20s;filter: blur(0px);}Pour une giga longue transition de 20s
{transition: filter 0.5s;filter: blur(0px);}Pour une transition d'une demi-secondeD'accord, merci pour la précision
![]() Pas de soucis, si il y a d'autres question, n'hésitez pas
Pas de soucis, si il y a d'autres question, n'hésitez pas ![]()
Ceux qui connaissent le CSS peuvent y répondre aussi ![]()
Le 26 octobre 2022 à 13:51:12 :
Possibilité d'avoir ça via uBlock ou Tampermonkey/Greasemonkey ?
![]() Faisable via GreaseMonkey
Faisable via GreaseMonkey
// ==UserScript==
// @name Hide MP
// @version 1
// @include https://www.jeuxvideo.com/
// @grant GM_addStyle
// @run-at document-start
// ==/UserScript==
function GM_addStyle (cssStr) {
var D = document;
var newNode = D.createElement ('style');
newNode.textContent = cssStr;
var targ = D.getElementsByTagName ('head')[0] || D.body || D.documentElement;
targ.appendChild (newNode);
}
GM_addStyle(`
/* Cette section concerne exclusivement le floutage des MP et la couleur rouge de l'enveloppe */
.headerAccount__dropdownItemLabel.stretched-link.js-header-open-notif{filter: blur(4px)!important;}
.headerAccount__dropdownItemLabel.stretched-link.js-header-open-notif:hover{transition: filter 2s;filter: blur(0px)!important;}
.row-mp.lu>.sujet-msg:hover{transition: filter 2s!important;filter: blur(0px)!important;}
.row-mp.lu>.sujet-msg{filter:blur(2px)!important;}
.headerAccount__pm.js-header-menu-dropdown.js-header-mp>.icon-pm{color:#bd0000!important;}
/* Cette section concerne le floutage des noms d'auteurs de chaque topic */
.xXx.text-user.topic-author{filter: blur(4px)!important;}
.xXx.text-user.topic-author:hover{transition: filter 2s!important;filter: blur(0px)!important;}
/* Cette section concerne les titres de topics */
.lien-jv.topic-title.stretched-link{filter: blur(4px)!important;}
.lien-jv.topic-title.stretched-link:hover{transition: filter 2s!important;filter: blur(0px)!important;}
`);Cependant, j'ai l'impression que c'est plus lourd que simplement passer par Stylus ![]()
Bon travail khey.
Le 26 octobre 2022 à 14:54:15 :
Bon travail khey.
Merci ![]()
Un mec qui veut te spoil te spoilera.
Le 26 octobre 2022 à 15:15:14 :
Un mec qui veut te spoil te spoilera.
![]() Sans doute, mais si je peux lui casser les noix en lui rendant la tâche plus compliquée, c'est toujours ça de pris
Sans doute, mais si je peux lui casser les noix en lui rendant la tâche plus compliquée, c'est toujours ça de pris ![]()
Merci khey.
Après la meilleure solution c'est de ne pas ouvrir ses MP mais c'est déjà énorme, t'assures ![]()