- Mise en forme JVCode
- Afficher les avatars
- Afficher les signatures
- Afficher les spoilers
- Miniatures Noelshack
Sujet résolu : Je suis coincé, je ne sais pas comment faire
J'ai crée une div globale de 960 px qui me sert à centrer en largeur tout le contenu de la body de ma page web. Pour cela, j'ai appliqué une class à ma div globale qui est : .globale {margin: 0 auto; }
A l'intérieur de cette div globale, j'ai ajouté une autre div de 100 px qui float à gauche et une autre div de 100 px qui float à droite. J'ai crée une troisième div de 100 px qui s'intercale entre les deux. Mais elle se place à gauche de la première div qui float à gauche.
Comment faire pour qu'elle se centre en largeur entre les deux div ?
Bonjour ?
Du code peut être ?
Up
Oui il nous faudrait un peu de code ![]() Il faut que t'ai une bonne raison d'utiliser float comme par exemple avec pas mal de texte, sinon je ne conseille pas vraiment cette propriété, pour du positionnement il faudrait se tourner sur des solutions plus modernes et puissantes comme flexbox.
Il faut que t'ai une bonne raison d'utiliser float comme par exemple avec pas mal de texte, sinon je ne conseille pas vraiment cette propriété, pour du positionnement il faudrait se tourner sur des solutions plus modernes et puissantes comme flexbox.
Bon t'es en plein troll, tant pis.
J'ai trouvé ! C'est bel et bien un float qu'il faut utiliser pour les div à gauche et à droite, quand à la troisième div, pour qu'elle s'intercale entre les deux premières, il suffisait de placer une .class { margin: 0 auto;}. J'ai dû aussi remplacer la valeur 960px par 80%. De cette façon, si on redimensionne la fenêtre, la largeur de la div globale s'adapte à la largeur du navigateur et le contenu s'adapte aussi à la largeur. Voici le code :
<!DOCTYPE html>
<html>
<head lang="fr">
<meta charset="utf-8">
<link href="styles.css" type="text/css" rel="stylesheet">
<title>Float</title>
</head>
<body>
<header class="global">
<div class="jaune dimensions gauche"></div>
<div class="rouge dimensions droite"></div>
<div class="vert dimensions centre"></div>
</header>
</body>
</html>* {border: 0;}
.global {width: 80%; background: black; margin: 0 auto;}
.gauche {float: left;}
.droite {float: right;}
.centre {margin: 0 auto;}
.jaune {background: yellow;}
.rouge {background: red;}
.vert {background: green;}
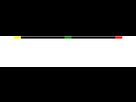
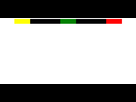
.dimensions {width: 100px;height: 30px;}Ce que je cherchais à faire c'est trouver un moyen pour que chaque case (jaune, verte et rouge) représente l'emplacement d'objets comme le logo dans la case jaune, les réseaux sociaux dans la case verte et la recherche, connexion et inscription dans la case rouge. Ensuite, en fonction de la largeur de la fenêtre du navigateur, ces différentes objets se positionnent automatiquement sans que j'ai à définir leur position, seulement celle de leur div qui les contient. Voici concrètement des captures écran :
Largeur totale du navigateur :

Largeur réduite du navigateur :

Tu devrais regarder du côté des Flexbox en CSS.
Quelque chose comme ;
Display: flexbox;
justify-content: space-around; (Ou space-between je sais plus)
align-items: center;(Les centre dans la hauteur)
EDIT: Marav avait déja parler de Flexbox, déso'